Het Real-Time Raadsel
Real-time updates zijn de levensader van moderne webapplicaties. Of je nu aandelenkoersen volgt, de gezondheid van een systeem monitort, of gewoon je gebruikers op de hoogte wilt houden, de mogelijkheid om direct data te pushen is cruciaal. Maar laten we eerlijk zijn, het implementeren van WebSockets kan voelen als het proberen een vierkante pen in een rond gat te passen - het werkt, maar het is niet altijd elegant.
Server-Sent Events: De Onbezongen Held
Server-Sent Events (SSE) is dat stille kind in de klas dat eigenlijk alle antwoorden weet, maar zelden zijn hand opsteekt. Het is een eenvoudig protocol waarmee servers data naar webclients kunnen pushen via HTTP. Geen complexe handshakes of het openhouden van beide uiteinden van een socket nodig. Het is HTTP's manier om te zeggen: "Ik regel dit wel."
Waarom SSE?
- Eenvoud: Het is gewoon HTTP. Geen speciale protocollen of bibliotheken nodig.
- Eenrichtingsverkeer: Perfect voor scenario's waarin je alleen data van server naar client hoeft te sturen.
- Automatische Herverbinding: Browsers regelen herverbinding automatisch.
- Brede Browserondersteuning: Alle moderne browsers doen mee.
Redis Streams: De Perfecte Metgezel
Laten we nu praten over waar we deze real-time data vandaan halen. Maak kennis met Redis Streams - een datastructuur die werkt als een alleen-aanvullend logboek. Het is als een lopende band van data waar je SSE op kan aansluiten en direct aan klanten kan serveren.
Waarom Redis Streams?
- Persistentie: Data wordt opgeslagen en kan opnieuw worden afgespeeld.
- Schaalbaarheid: Meerdere consumenten kunnen dezelfde stream lezen.
- Prestaties: Het is Redis. Snelheid is zijn tweede naam.
Laten We Aan de Slag Gaan
Genoeg gepraat. Laten we zien hoe we SSE kunnen combineren met Redis Streams om een real-time dashboard te maken dat je gebruikers "Wow" laat zeggen (of op zijn minst instemmend laat knikken).
Stap 1: Redis Installeren
Zorg eerst dat je Redis geïnstalleerd en draaiend hebt. Als je Docker gebruikt, is het zo simpel als:
docker run --name redis-server -p 6379:6379 -d redisStap 2: Maak een Stream in Redis
Laten we een stream maken genaamd "dashboard-updates". In je Redis CLI:
XADD dashboard-updates * temperature 22.5 humidity 45 pressure 1013Dit voegt een item toe aan onze stream met wat voorbeeldsensorgegevens.
Stap 3: Zet Je Server Op
We gebruiken Node.js met Express voor onze server. Hier is een basisopzet:
const express = require('express');
const Redis = require('ioredis');
const app = express();
const redis = new Redis();
app.get('/dashboard-updates', async (req, res) => {
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive'
});
// Functie om SSE te verzenden
const sendSSE = (data) => {
res.write(`data: ${JSON.stringify(data)}\n\n`);
};
// Lezen van Redis Stream
let lastId = '0-0';
while (true) {
const results = await redis.xread('BLOCK', 0, 'STREAMS', 'dashboard-updates', lastId);
if (results) {
const [stream, entries] = results[0];
entries.forEach(([id, fields]) => {
lastId = id;
sendSSE(Object.fromEntries(fields));
});
}
}
});
app.listen(3000, () => console.log('SSE server draait op poort 3000'));
Dit stelt een eindpunt in waar clients verbinding mee kunnen maken om SSE-updates te ontvangen. Het leest continu van de Redis Stream en stuurt nieuwe data naar verbonden clients.
Stap 4: Magie aan de Clientzijde
Aan de clientzijde is het belachelijk eenvoudig:
const eventSource = new EventSource('/dashboard-updates');
eventSource.onmessage = (event) => {
const data = JSON.parse(event.data);
console.log('Ontvangen update:', data);
// Update je dashboard UI hier
};
Dat is alles! Je client ontvangt nu real-time updates.
De Plot Dikt In: Schalen en Overwegingen
Nu we onze basisopzet hebben, laten we het hebben over enkele overwegingen uit de praktijk:
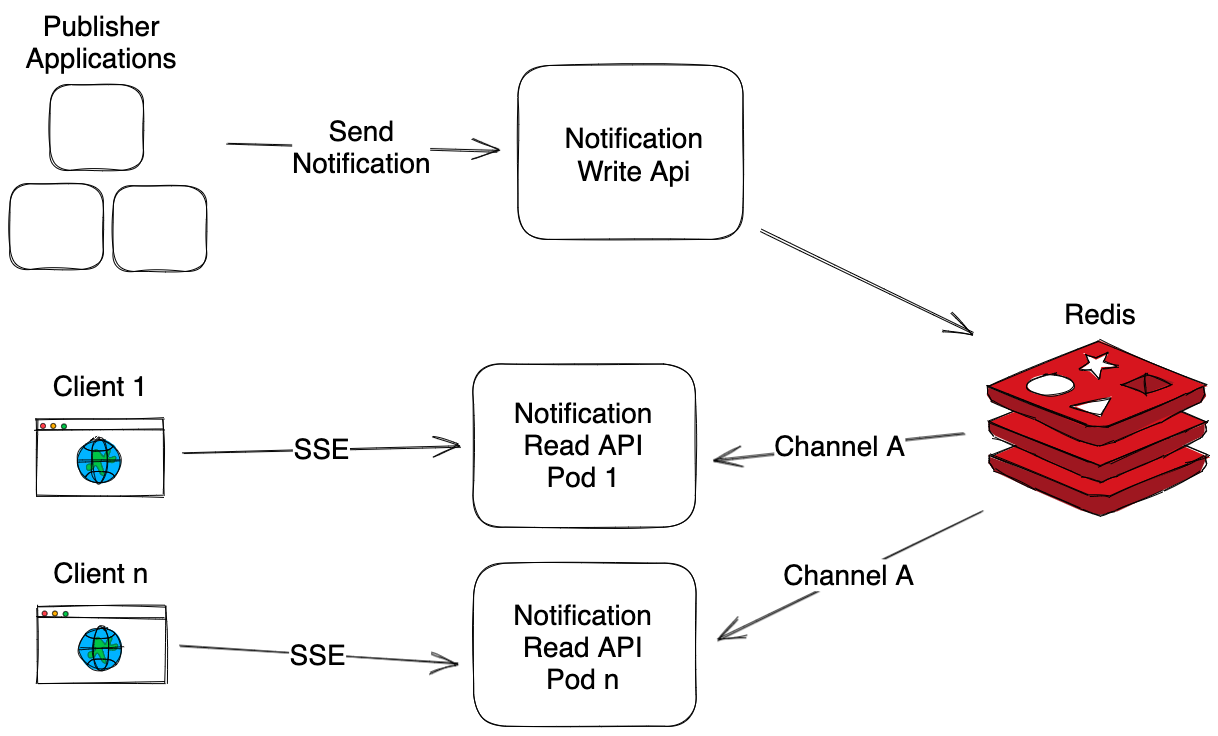
Je SSE Server Schalen
Hoewel SSE lichtgewicht is, kan het hebben van duizenden open verbindingen nog steeds belastend zijn. Overweeg het gebruik van een load balancer en meerdere serverinstanties. Redis Streams werkt geweldig in dit scenario omdat meerdere consumenten dezelfde stream kunnen lezen.
Omgaan met Herverbindingen
Browsers regelen basis herverbinding, maar voor een gepolijste ervaring, implementeer een aangepaste herverbindingsstrategie:
let retryCount = 0;
const eventSource = new EventSource('/dashboard-updates');
eventSource.onerror = (error) => {
if (eventSource.readyState === EventSource.CLOSED) {
retryCount++;
const timeout = Math.min(1000 * 2 ** retryCount, 30000);
setTimeout(() => {
new EventSource('/dashboard-updates');
}, timeout);
}
};
Veiligheidsoverwegingen
Vergeet niet, SSE-verbindingen zijn gewoon HTTP-verzoeken. Gebruik HTTPS en implementeer goede authenticatie om ervoor te zorgen dat alleen geautoriseerde clients verbinding kunnen maken met je SSE-eindpunt.
Het "Aha!" Moment
Je denkt nu misschien: "Wacht, dit is zoveel eenvoudiger dan WebSockets!" En je hebt gelijk. SSE met Redis Streams biedt je:
- Real-time updates zonder de complexiteit van WebSockets
- Schaalbare architectuur die duizenden gelijktijdige verbindingen aankan
- Persistente datastream die opnieuw kan worden afgespeeld en verwerkt door meerdere consumenten
- Eenvoudige client-side implementatie die werkt in alle browsers
Afronden: De Kracht van Eenvoud
In de wereld van real-time webapplicaties is het gemakkelijk om dingen te overcompliceren. Server-Sent Events en Redis Streams herinneren ons eraan dat soms de eenvoudigste oplossing de beste is. Je krijgt de real-time voordelen zonder de WebSocket-complexiteit, en je dashboardgebruikers krijgen de directe updates waar ze naar verlangen.
Dus de volgende keer dat je een real-time functie plant, geef SSE en Redis Streams een kans. Je toekomstige zelf (en je gebruikers) zullen je dankbaar zijn voor de soepele, real-time ervaring zonder de implementatiehoofdpijn.
"Eenvoud is de ultieme verfijning." - Leonardo da Vinci (waarschijnlijk over SSE)
Ga nu en stream wat data! Je dashboards staan op het punt een stuk spannender te worden.
Verder Lezen
- Redis Streams Documentatie
- MDN Web Docs: Server-sent events gebruiken
- ioredis: Een robuuste, prestatiegerichte en volledige Redis-client voor Node.js
Onthoud, in de wereld van real-time updates gaat het niet om hoe complex je oplossing is, maar hoe effectief het waarde levert aan je gebruikers. SSE en Redis Streams kunnen wel eens het dynamische duo zijn dat je zocht om je real-time dashboardontwikkeling te stroomlijnen. Veel programmeerplezier!